Tutorial Membuat Halaman Daftar Produk
Menggunakan Divi BuilderMembuat Halaman Daftar Produk Menggunakan Divi Builder
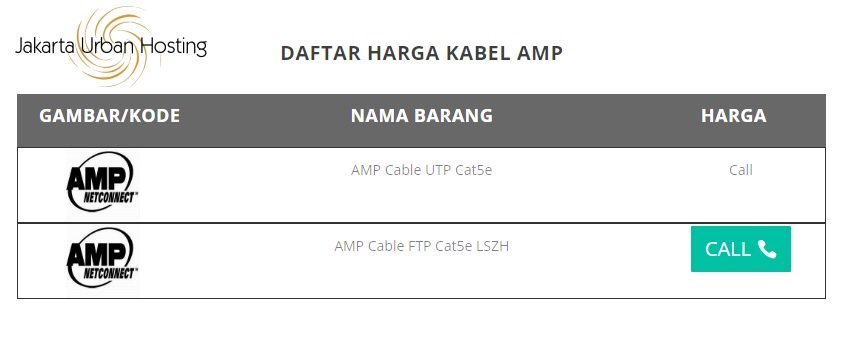
Sebetulnya, teknik ini lebih cocok untuk perusahaan agen perjalanan wisata atau tour travel, katering, dan sebagainya. Jika anda memiliki daftar produk yang cukup panjang, sebaiknya gunakan plugin Table Press. Dalam tutorial ini kami berikan contoh pada salah satu website penjual kabel jaringan yang berlokasi di Harco Mangga Dua, Jakarta.
Buat Layout Halaman
Ini merupakan hal yang pertama kali dilakukan untuk membuat halaman daftar produk dan halaman apa saja (termasuk luxury content article). Dengan Divi Builder, kita dapat membuat setiap halaman atau posting dengan tampilan yang berbeda-beda, dinamis dan menarik. Tentunya dengan cara yang sangat mudah.

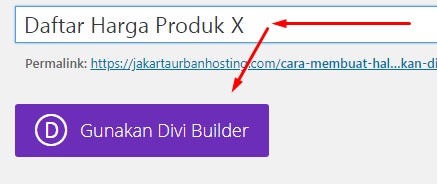
Isi judul halaman dan klik tombol ungu “Gunakan Divi Builder” untuk mengaktifkan Divi Builder pada halaman yang dibuat.
Tips:
Masukan judul halaman dengan gunakan sekitar 60 character.
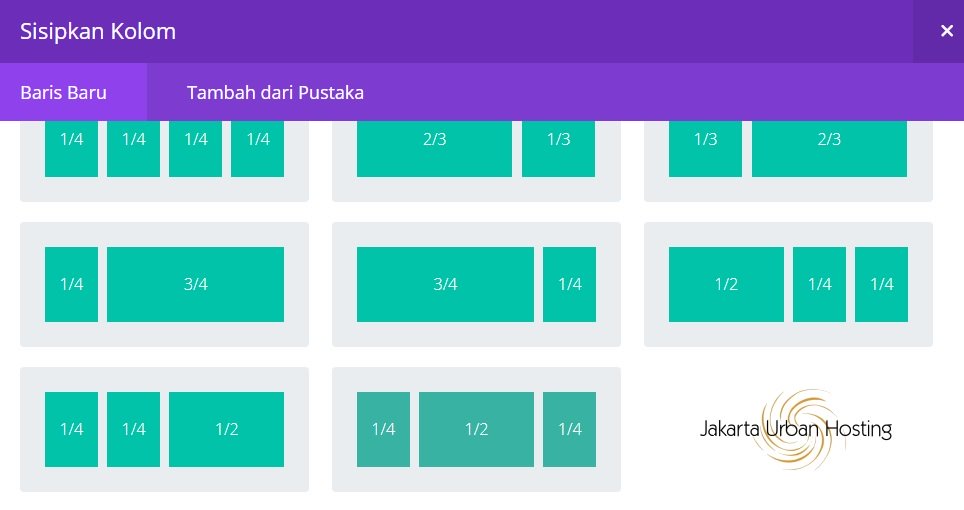
Sisipkan kolom
Pilih layout kolom yang paling sesuai (dalam contoh ini: 1/4 – 2/4 – 1/4) agar dapat memuat 3 kolom dengan lebar kolom 1/3 di kiri dan kanan.
Setiap baris dapat berbeda-beda layout kolom. Dan tiap kotak tersebut (elemen) dapat diberikan modul yang berbeda juga, sesuai kebutuhan.
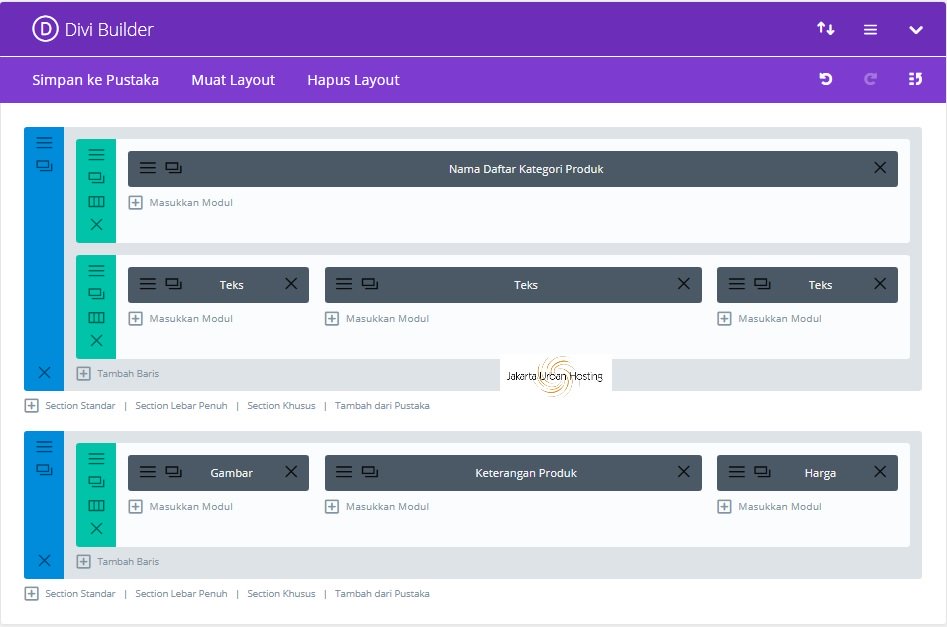
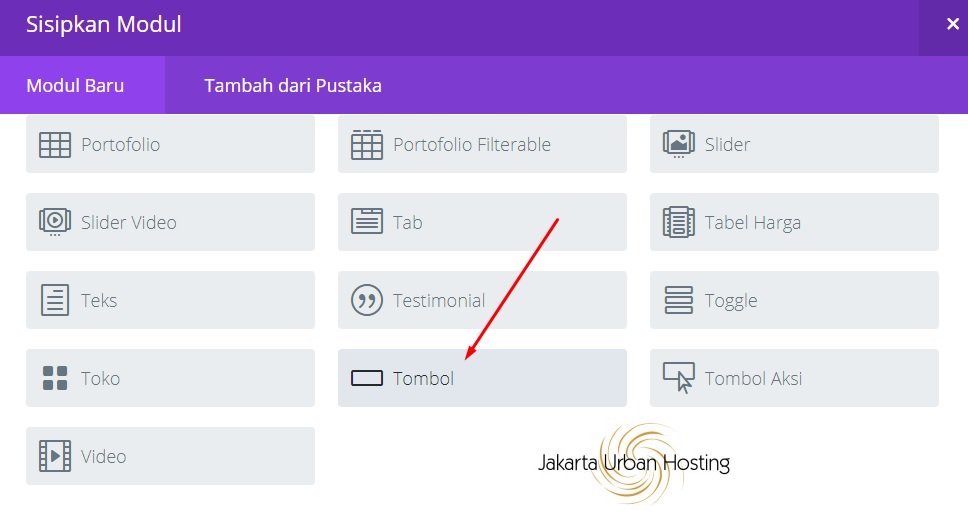
Masukkan elemen modul ke masing-masing kolom, seperti:
- Modul Gambar/Image
- Modul Text
- Modul Tombol
Tips:
Jika ada kesalahan dalam mengerjakan halaman menggunakan divi builder, kita bisa selalu tekan Ctr+Z untuk mengembalikannya.
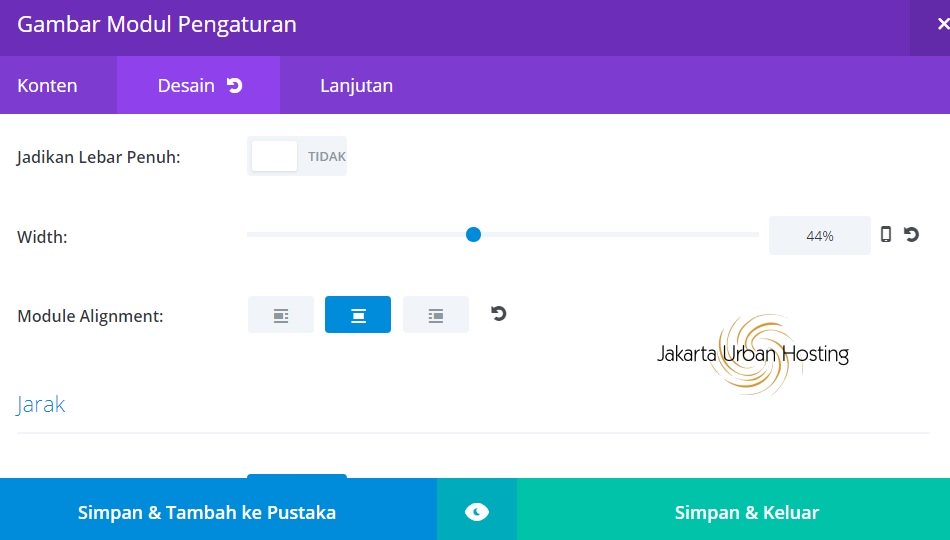
Sebaiknya gunakan gambar atau foto yang tidak terlalu besar. Anda dapat mengatur ukuran tersebut dengan cara ini.
Klik pengaturan modul, klik Desain, dan sesuaikan ukuran maksimum modul.
Tips:
Anda dapat mengatur setiap modul dengan klik lambang 3 baris di pojok kiri atas tiap-tiap modul.
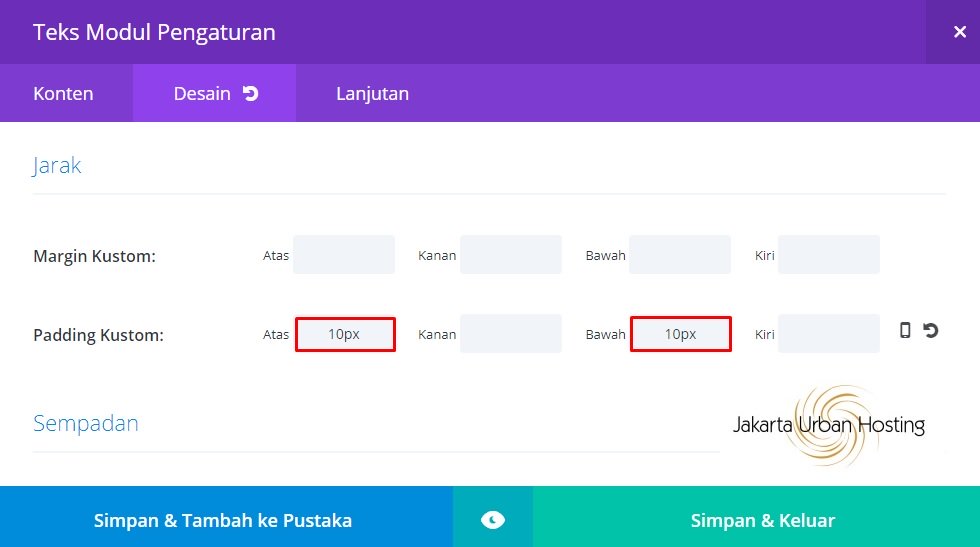
Atur jarak atas dan bawah elemen teks agar tidak terlalu rapat dengan garis batas kolom. Anda juga dapat mengatur batas jarak kiri dan kanan per tiap-tiap modul dan kolom.
Tips:
Selain menggunakan divi builder, anda juga dapat menggunakan pembangunan visual untuk mengatur jarak konten dengan batas kolom.
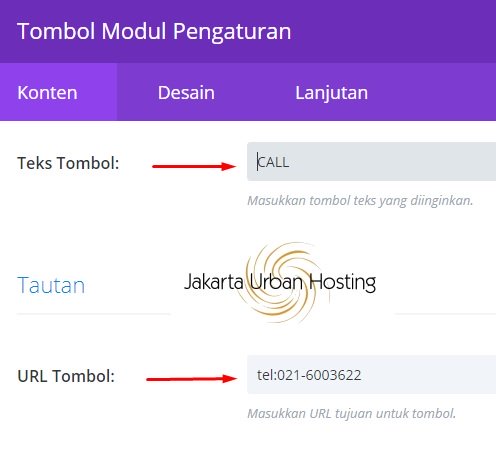
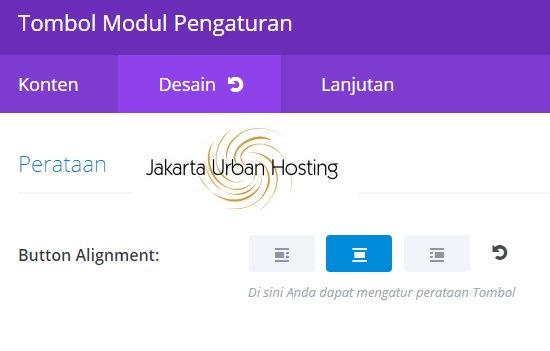
- Masukkan teks untuk di tampilkan di tombol
- Masukkan link panggilan telepon
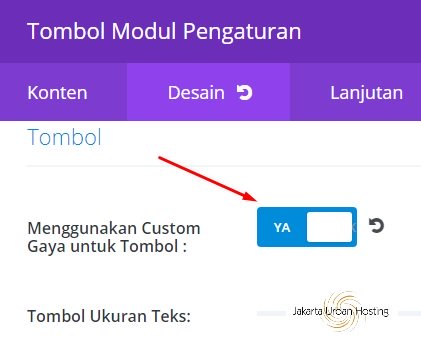
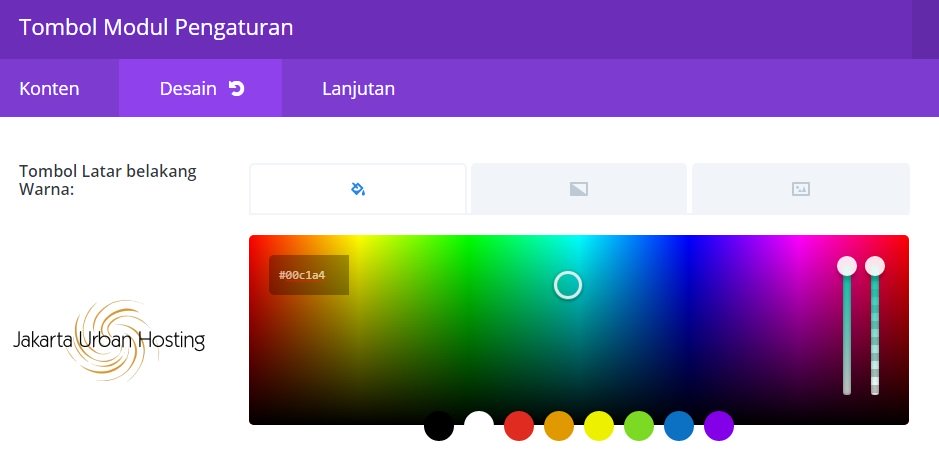
- Modifikasi warna latar belakang tombol
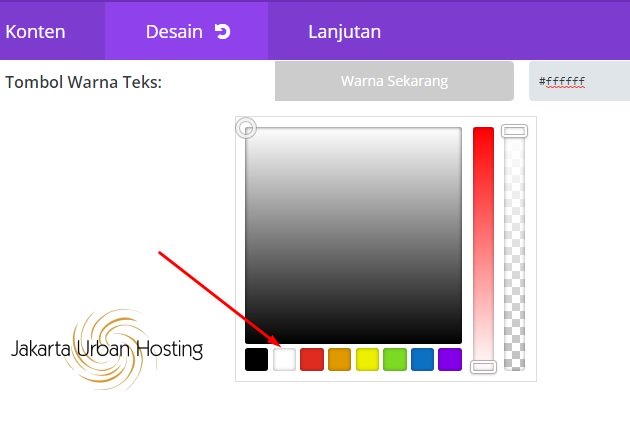
- Modifikasi warna teks tombol
- Modifikasi icon telepon.
Hosting WP + Divi License
1 GB, Server VPS Hi-Spec, SSL, Support via WhatsApp sampai bisa.
Hanya Rp. 100.000,- per bulan
GRATIS!! Divi License senilai Rp. 1.200.000,- per tahun.