Dalam membuat website menggunakan platform WordPress dan ditambah dengan plugin Divi menjadi sangat mudah. Siapapun dapat membuat website dengan tampilan tema sesuka hati. Berikut tutorial cara kelola opsi tema website menggunakan Divi Plugin.
Cara Kelola Opsi Tema Website Menggunakan Divi
Silahkan masuk ke Dashboard website anda, dan ikuti cara kelola opsi tema website ini. Masing-masing gambar pada tutorial cara kelola opsi tema website ini dapat di perbesar dengan mengklik pada tiap gambar.
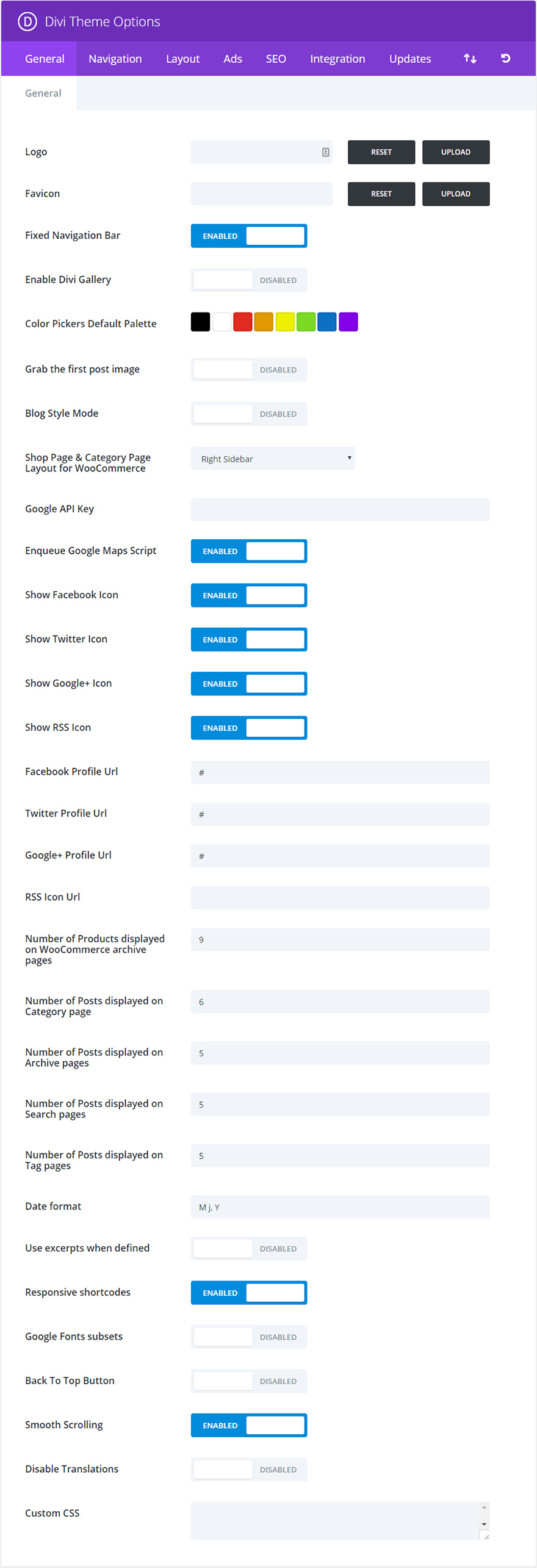
Opsi General Settings
Divi hadir penuh dengan pilihan tema kustomnya sendiri. Di sinilah Anda bisa mengendalikan hal-hal seperti logo, pengaturan navigasi, dan banyak lagi. Pilihan ini bisa diakses di menu WordPress Dashboard di bawah Divi > Theme Options.
Langkah ini merupakan cara kelola tema website menggunakan divi plugin yang paling pertama kali harus dilakukan.
Logo
Anda dapat mengupload file logo Anda sendiri untuk muncul di header setiap halaman situs Anda.
Favicon
Memasang gambar di sini akan menambahkan gambar favicon untuk mewakili situs Anda di bilah alamat browser dan menu bookmark.
Fixed Navigation Bar
Bilah navigasi tetap (menu utama website) akan tetap terlihat saat layar bergulir ke bawah halaman. Menu bar juga akan sedikit menyusut saat bergulir untuk menyediakan ruang layar yang lebih mudah dibaca. Secara default, panel navigasi diaktifkan.
Enable Divi Gallery
Pengunggah media WordPress berisi fitur “Buat Galeri” yang memungkinkan Anda menambahkan galeri foto sederhana ke halaman atau posting Anda. Aktifkan opsi ini jika Anda ingin mengganti gaya galeri WordPress default dengan gaya galeri Divi.
Color Pickers Default Palette
Di sini Anda dapat mengubah palet warna default untuk semua warna di dalam Divi Builder dan Visual Builder. Anda dapat mengatur semua warna yang dibutuhkan untuk menyesuaikan tema Anda di sini sehingga warna yang sama ini tersedia sepanjang proses pembangunan.
Google API Key
Modul Maps menggunakan Google Maps API dan memerlukan Kunci Google API yang valid untuk berfungsi. Sebelum menggunakan modul peta, pastikan Anda telah menambahkan kunci API Anda di sini. Pelajari lebih lanjut tentang cara membuat Google API Key di sini.
Grab the first post image
Secara default gambar thumbnail dibuat menggunakan kolom khusus. Namun, jika Anda lebih suka menggunakan gambar yang sudah ada di pos Anda untuk gambar mini Anda (dan bypass menggunakan kolom khusus), Anda dapat mengaktifkan opsi ini. Setelah diaktifkan, gambar thumbnail akan dibuat secara otomatis menggunakan gambar pertama di posting Anda. Gambar tersebut harus di-host di server Anda sendiri.
Blog Style Mode
Secara default, tema tersebut memotong tulisan Anda di indeks / homepage secara otomatis untuk membuat pratinjau posting. Jika Anda lebih suka menunjukkan posting Anda secara penuh pada halaman indeks seperti blog tradisional maka Anda bisa mengaktifkan fitur ini.
Shop Page & Category Page Layout for WooCommerce
Jika Anda akan menggunakan integrasi WooCommerce, Anda dapat menentukan tata letak yang Anda inginkan untuk toko online Anda gunakan pada halaman produk. Cara kelola opsi tema website yang satu ini berlaku jika website anda terpasang WoCommerce plugin (plugin untuk membuat website toko online).
Enqueue Google Maps Script
Nonaktifkan opsi ini untuk menghapus skrip Google Maps API dari Divi Builder Anda. Hal ini dapat meningkatkan kompatibilitas dengan plugin pihak ketiga.
Catatan: Modul yang bergantung pada Google Maps API agar berfungsi dengan semestinya, seperti Modul Peta dan Peta Penuh, masih akan tersedia tetapi tidak akan berfungsi saat opsi ini dinonaktifkan (kecuali jika Anda secara manual menambahkan skrip Google Maps API).
Social Media Icons
Cara kelola opsi tema website menggunakan Plugin Divi dapat menempatkan link akun sosial media Anda pada menu footer di bagian bawah website anda. Di sini Anda dapat mengontrol ikon media sosial yang ingin Anda tampilkan dan kemana Anda ingin mereka tautkan.
Number of Products displayed on WooCommerce archive pages
Di sini Anda dapat menentukan berapa banyak produk WooCommerce yang akan ditampilkan di halaman arsip. Opsi ini bekerja secara independen dari opsi Settings> Reading di wp-admin.
Numbers of posts per page
Tentukan jumlah posting yang ingin ditampilkan saat pengguna mengunjungi Halaman Kategori, Halaman Arsip, Laman Hasil Pencarian, atau Tag Halaman.
Date Format
Pilihan ini memungkinkan Anda mengubah tampilan tanggal Anda. Untuk informasi lebih lanjut, silakan merujuk ke kodeks WordPress di sini: http://codex.wordpress.org/Formatting_Date_and_Time
Use excerpts when defined
Ini akan memungkinkan penggunaan kutipan pada posting atau halaman.
Responsive shortcodes
Pilihan ini memungkinkan shortcode untuk merespon berbagai ukuran layar
Google Fonts subsets
Pilihan ini akan memungkinkan Google Font untuk bahasa Non-Inggris.
Tombol Back To Top
Ini memberi Anda pilihan untuk menampilkan Tombol Kembali ke Atas (di kanan bawah halaman Anda) saat bergulir. Cara kelola opsi tema website ini sangat penting, untuk memudahkan navigasi pengunjung website anda.
Smooth Scrolling
Ini akan memungkinkan kelancaran bergulir dengan roda mouse. Smooth Scrolling juga sangat berguna saat menggunakan anchor link untuk loncat ke area tertentu di halaman anda.
Custom CSS
Di sinilah Anda bisa memasukkan css kustom untuk menyesuaikan situs Anda. Untuk modifikasi CSS yang ekstensif, sebaiknya Anda menggunakan divi child themes.
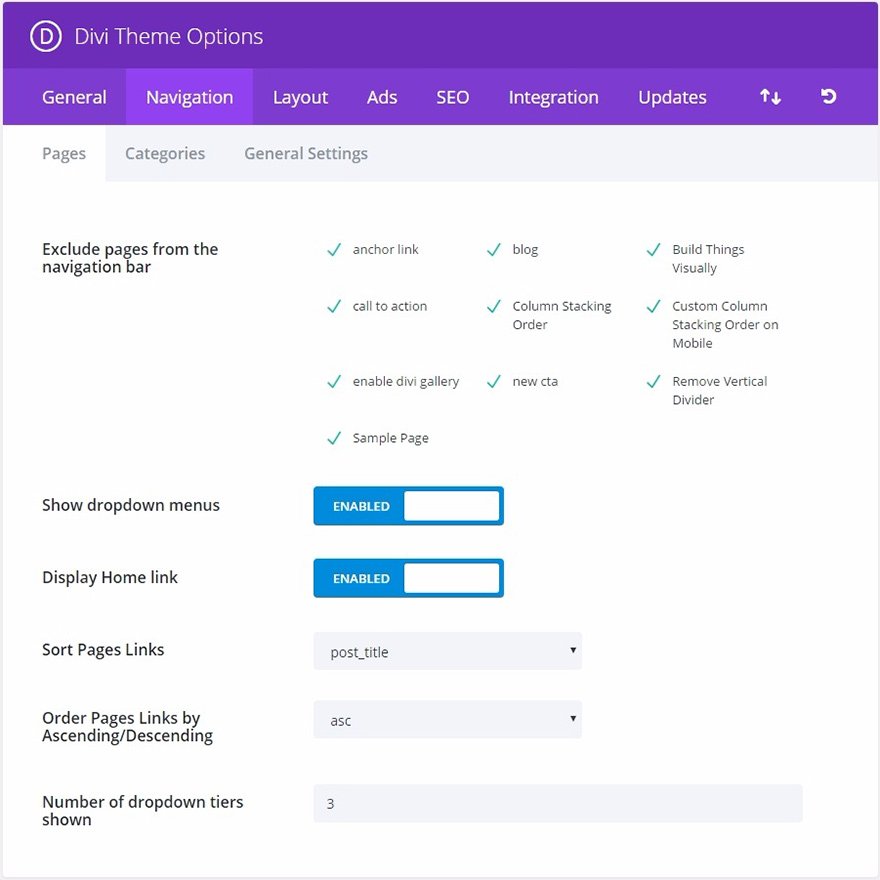
Exclude pages from the Navigation Bar
Semua halaman yang ada akan muncul di jendela ini. Setiap halaman baru akan muncul di navigasi Anda secara default. Anda dapat menghapus centang halaman mana pun di sini jika Anda tidak ingin menampilkan halaman atau halaman tertentu.
Show Dropdown Menus
Jika Anda ingin sembunyikan menu dropdown dari panel navigasi halaman, nonaktifkan fitur ini.
Display Home Link
Secara default, tema membuat tautan “Beranda” yang, saat diklik, mengarah kembali ke beranda blog Anda. Jika Anda menggunakan homepage statis dan telah membuat halaman yang disebut Home to use, ini akan menghasilkan duplikat link. Dalam hal ini Anda harus menonaktifkan fitur ini untuk menghapus link.
Sort Pages Links
Pilih bagaimana link halaman akan diurutkan di sini. Apakah berdasar judul posting, dan sebagainya.
Order Page Links by Ascending/Descending
Selanjutnya, tentukan baaiman urutan link halaman akan di sortir.
Number of dropdown tiers shown
Opsi ini memungkinkan Anda mengontrol jumlah tingkatan menu dropdown pada halaman Anda. Meningkatkan jumlah memungkinkan item menu tambahan ditampilkan.
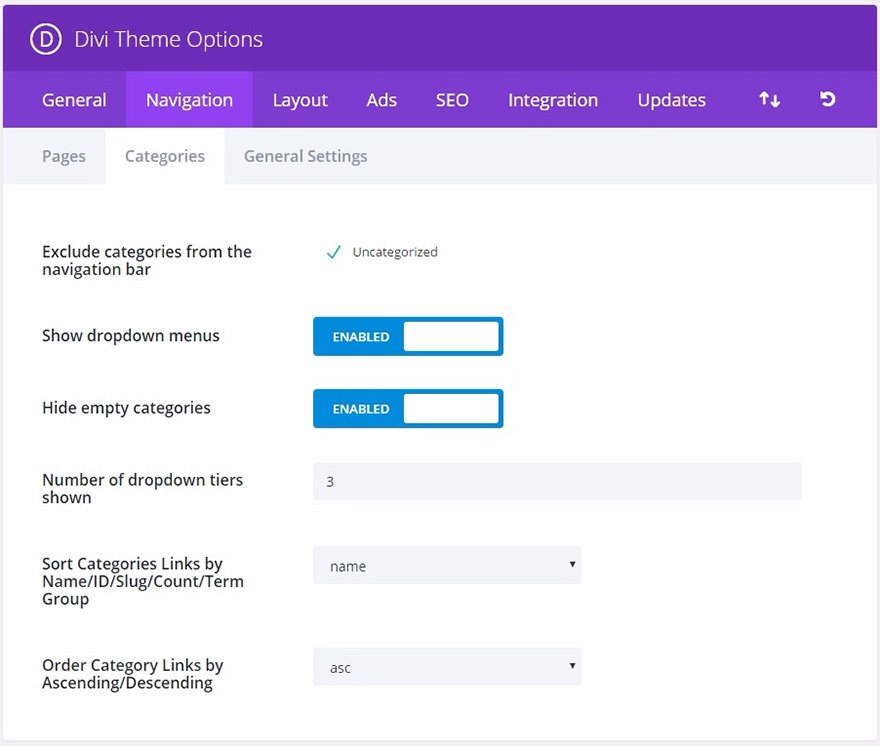
Exclude Categories from the Navigation Bar
Semua kategori yang ada akan muncul di jendela ini. Setiap kategori baru akan muncul di navigasi Anda secara default. Anda dapat menghapus centang pada setiap halaman kategori di sini jika Anda tidak ingin menampilkan kategori atau kategori tertentu.
Show Dropdown Menus
Jika Anda ingin menghapus menu dropdown dari bilah navigasi kategori nonaktifkan fitur ini.
Hide Empty Categories
Jika kategori telah dibuat namun tidak digunakan oleh pos manapun, Anda dapat memilih untuk menampilkannya di navigasi Anda atau tidak. Secara default kategori kosong disembunyikan.
Number of Dropdown Tiers Shown
Opsi ini memungkinkan Anda mengontrol jumlah tingkatan menu dropdown halaman Anda. Meningkatkan jumlah memungkinkan item menu tambahan ditampilkan.
Sort Category Links
Pilih bagaimana link kategori diurutkan di sini.
Order Category Links by Ascending/Descending
Tentukan lebih lanjut bagaimana urutan link kategori yang diurutkan seharusnya muncul.
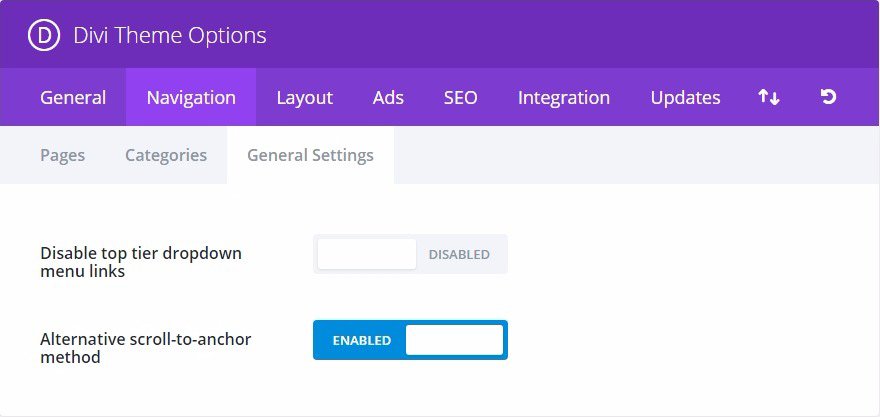
Disable top tier dropdown menu links
Dalam beberapa kasus, pengguna ingin membuat kategori induk atau tautan sebagai placeholder untuk menyimpan daftar tautan atau sub kategori. Dalam kasus ini, tidak disarankan untuk memiliki tautan induk mengarah ke mana pun, namun hanya berfungsi sebagai fungsi organisasi. Mengaktifkan opsi ini akan menghapus tautan dari semua laman induk / kategori sehingga tidak mengarah ke mana pun saat di klik.
Alternative scroll-to-anchor method
Terkadang saat menggunakan ID CSS dari sebuah bagian untuk menautkan langsung dari halaman lain, posisi gulir terakhir halaman bisa tidak akurat. Aktifkan opsi ini untuk menggunakan metode alternatif untuk menggulir ke anchor yang bisa lebih akurat daripada metode default dalam beberapa kasus. Ini sangat penting dalam cara kelola opsi tema website terutama yang menggunakan landing pages atau website dengan model 1 halaman.
Sekarang kita lanjut untuk mengatur Lay Out pada opsi tema Divi.
Cara Setting Opsi Lay Out
Pada bagian cara kelola opsi tema website ini, ada 3 bagian yang harus di setting.
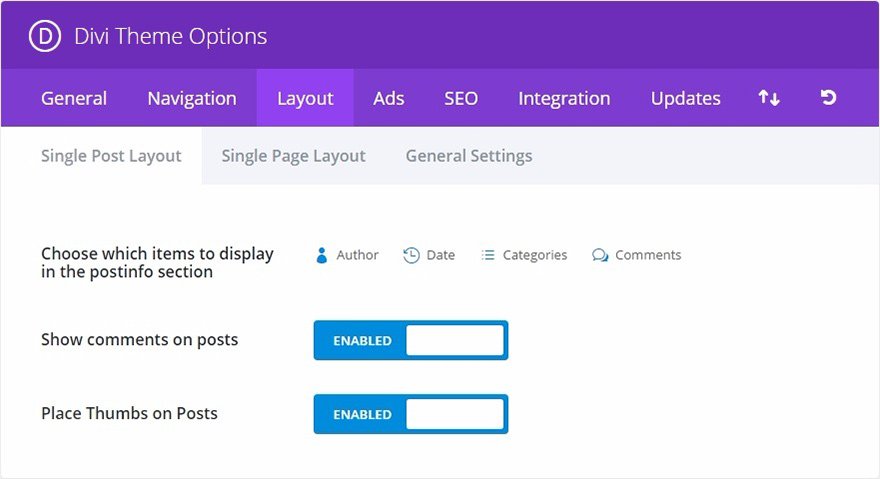
Choose Which Items to display in the post info section
Di sini Anda dapat memilih item apa saja yang akan muncul di bagian info post pada satu halaman posting. Ini adalah area, biasanya di bawah judul posting, yang menampilkan informasi dasar tentang posting Anda. Item yang disorot ditunjukkan di bawah ini akan muncul.
Show Comments on posts
Anda dapat menonaktifkan opsi ini jika Anda ingin menonaktifkan komentar pada halaman website anda. Sekedar tips, biasanya komentar di aktifkan pada bagian post untuk halaman blog di website perusahaan anda.
Place Thumbs on Posts
Secara default thumbnail ditempatkan di awal posting Anda pada satu halaman posting. Jika Anda ingin menghapus gambar thumbnail awal ini untuk menghindari pengulangan, cukup nonaktifkan opsi ini.
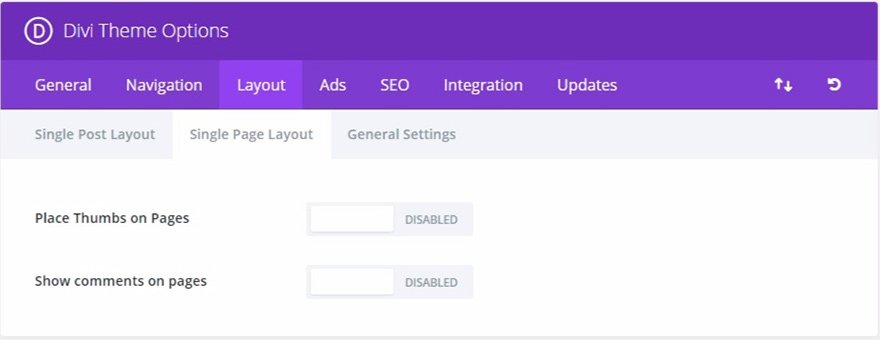
Place Thumbs on Pages
Secara default thumbnail tidak ditempatkan pada halaman (hanya digunakan pada postingan). Cukup aktifkan opsi ini.
Show Comments on Pages
Secara default komentar tidak akan di tampilkan pada halaman, namun, jika Anda ingin orang lain memberi komentar pada halaman Anda, cukup aktifkan opsi ini.
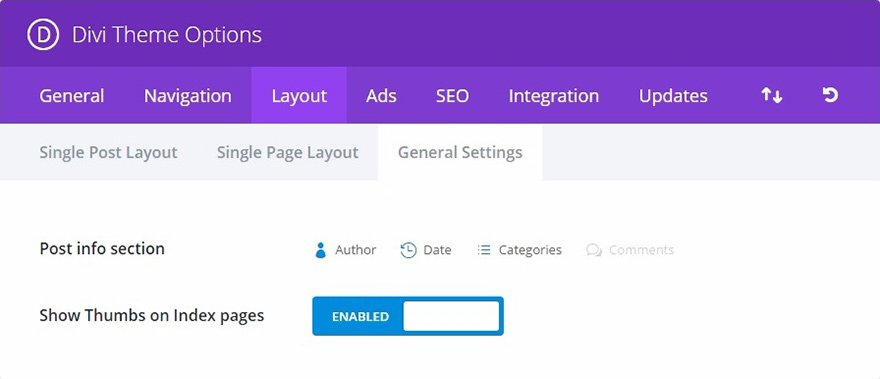
Post Info Section
Di sini Anda dapat memilih item yang muncul di bagian postinfo pada halaman. Ini adalah area, biasanya di bawah judul posting, yang menampilkan informasi dasar tentang posting Anda. Item yang disorot ditunjukkan di bawah ini akan muncul.
Show Thumbs on Index pages
Aktifkan opsi ini untuk menampilkan thumbnail di Halaman Index.
Manajemen Iklan
Disini anda dapat mengelola iklan yang akan di tempatkan di website anda agar lebih rapih.
Enable Single Post 468×60 banner
Mengaktifkan opsi ini akan menampilkan iklan spanduk berukuran 468 × 60 di bagian bawah laman pos Anda di bawah konten pos tunggal. Jika diaktifkan Anda harus mengisi gambar banner dan url tujuan di bawah ini.
Input 468×60 advertisement banner image
Disini anda bisa memberikan 468 × 60 banner image url.
Input 468×60 advertisement destination url
Disini anda bisa menyediakan 468 × 60 banner destination url.
Input 468×60 adsense code
Tempatkan kode adsense anda disini
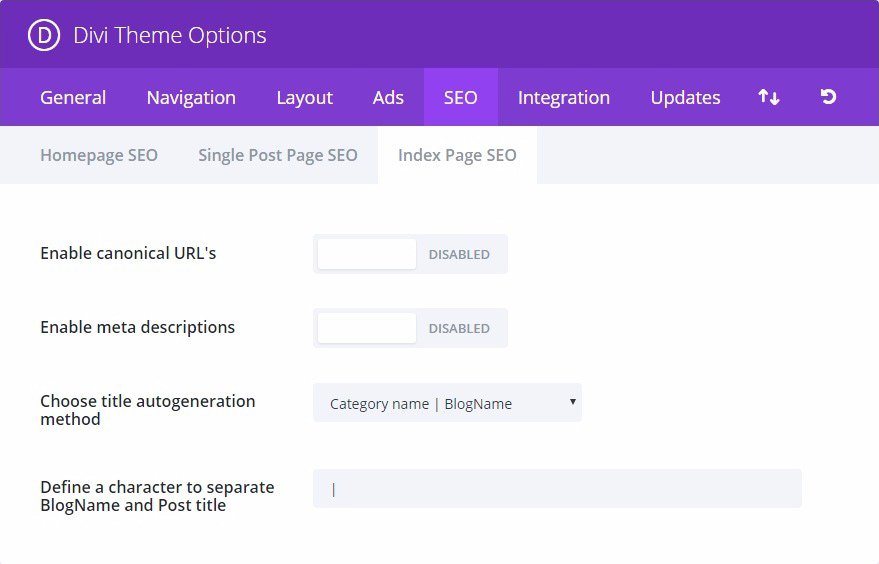
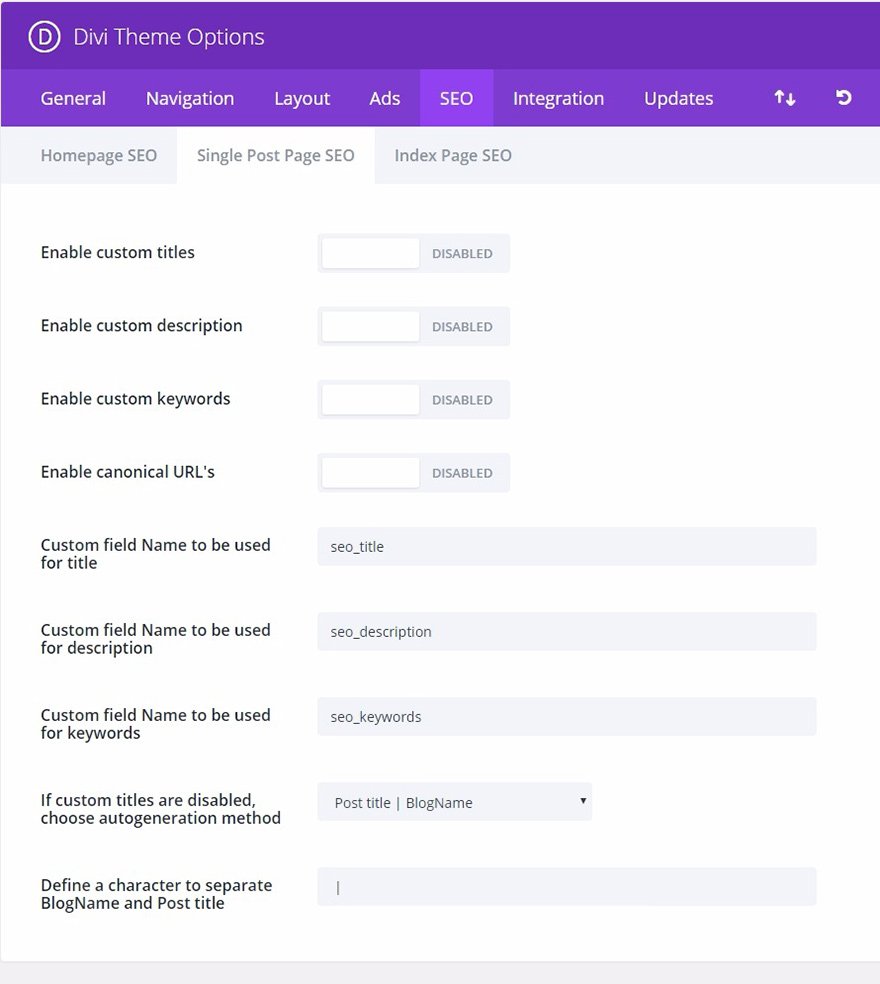
SEO > Index Page SEO
Dalam cara kelola opsti tema website menggunakan Divi Plugin, anda dapat mengelola meta untuk optimasi website anda, agar setiap halaman dan posting di website anda mudah di telusuri oleh mesin pencari seperti Google, Bing, dan sebagainya.
Enable canonical URL’s
Kanonikal membantu mencegah pengindeksan konten duplikat oleh mesin pencari, dan sebagai hasilnya, dapat membantu menghindari hukuman duplikat dan memudahkan mesin pencari dalam mengindeks website anda secara akurat. Beberapa halaman mungkin memiliki URL yang berbeda yang mengarah ke tempat yang sama. Misalnya domain.com, domain.com/index.html, dan www.domain.com adalah semua URL yang berbeda yang mengarah ke beranda Anda.
Dari perspektif mesin pencari, URL duplikat ini, yang juga sering terjadi karena permalinks kustom, dapat diperlakukan sendiri bukan sebagai tujuan tunggal. Mendefinisikan URL kanonikal memberi tahu mesin pencari URL mana yang ingin Anda gunakan secara resmi. Tema mendasarkan URL kanonisnya dari permalink Anda dan nama domain yang ditentukan di tab pengaturan wp-admin.
Enable meta descriptions
Centang kotak ini jika Anda ingin menampilkan deskripsi meta pada kategori / halaman arsip. Deskripsinya didasarkan pada deskripsi kategori yang Anda pilih saat membuat / mengedit kategori Anda di wp-admin.
Choose title autogeneration method
Di sini Anda dapat memilih bagaimana judul dihasilkan pada halaman indeks (halaman depan). Anda dapat mengubah urutan nama dan judul indeks blog Anda, atau Anda dapat menghapus nama blog dari judul secara lengkap.
Define a character to separate BlogName and Post title
Di sini Anda dapat mengubah karakter yang memisahkan judul blog dan nama halaman indeks Anda saat menggunakan judul posting otomatis. Nilai umum adalah “|” atau “-“.
Enable custom titles
Secara default, tema akan membuat judul posting berdasarkan judul posting dan nama blog Anda. Jika Anda ingin membuat judul meta Anda berbeda dari judul posting Anda yang sebenarnya,
Anda dapat menentukan judul khusus untuk setiap posting menggunakan kolom khusus. Opsi ini harus diaktifkan agar judul khusus dapat berfungsi, dan Anda harus memilih nama bidang khusus untuk judul postingan Anda.
Enable custom description
Jika Anda ingin menambahkan deskripsi meta ke pos Anda, Anda dapat melakukannya dengan menggunakan bidang khusus. Pilihan ini harus diaktifkan agar deskripsi ditampilkan pada halaman posting.
Anda dapat menambahkan deskripsi meta Anda menggunakan kolom khusus berdasarkan nama bidang khusus yang Anda tetapkan di bawah ini.
Enable custom keywords
Jika Anda ingin menambahkan kata kunci meta ke posting Anda, Anda dapat melakukannya dengan menggunakan kolom khusus. Pilihan ini harus diaktifkan agar kata kunci ditampilkan pada halaman posting. Anda dapat menambahkan kata kunci meta Anda menggunakan kolom ubahsuaian berdasarkan nama bidang khusus yang Anda tetapkan di bawah ini.
Enable canonical URL’s
Silahkan lihat penjelasan mengenai kanonikal diatas.
Custom field Name to be used for title
Bila Anda menentukan judul Anda menggunakan bidang khusus, Anda harus menggunakan nilai ini untuk field Nama khusus. Nilai bidang khusus Anda harus menjadi judul khusus yang ingin Anda gunakan.
Custom field Name to be used for description
Bila Anda menentukan deskripsi meta Anda menggunakan bidang khusus, Anda harus menggunakan nilai ini untuk field field kustom. Nilai bidang khusus Anda harus merupakan deskripsi khusus yang ingin Anda gunakan.
Custom field Name to be used for keywords
Bila Anda menentukan kata kunci dengan menggunakan bidang khusus, Anda harus menggunakan nilai ini untuk field Nama khusus. Nilai bidang khusus Anda harus menjadi meta kata kunci yang ingin Anda gunakan, dipisahkan dengan koma.
If custom titles are disabled, choose autogeneration method
Jika Anda tidak menggunakan judul posting khusus, Anda masih dapat mengontrol bagaimana judul Anda akan di tampilkan. Di sini Anda dapat memilih urutan judul dan nama blog yang akan Anda tampilkan, atau Anda dapat menghapus nama blog dari judul sepenuhnya.
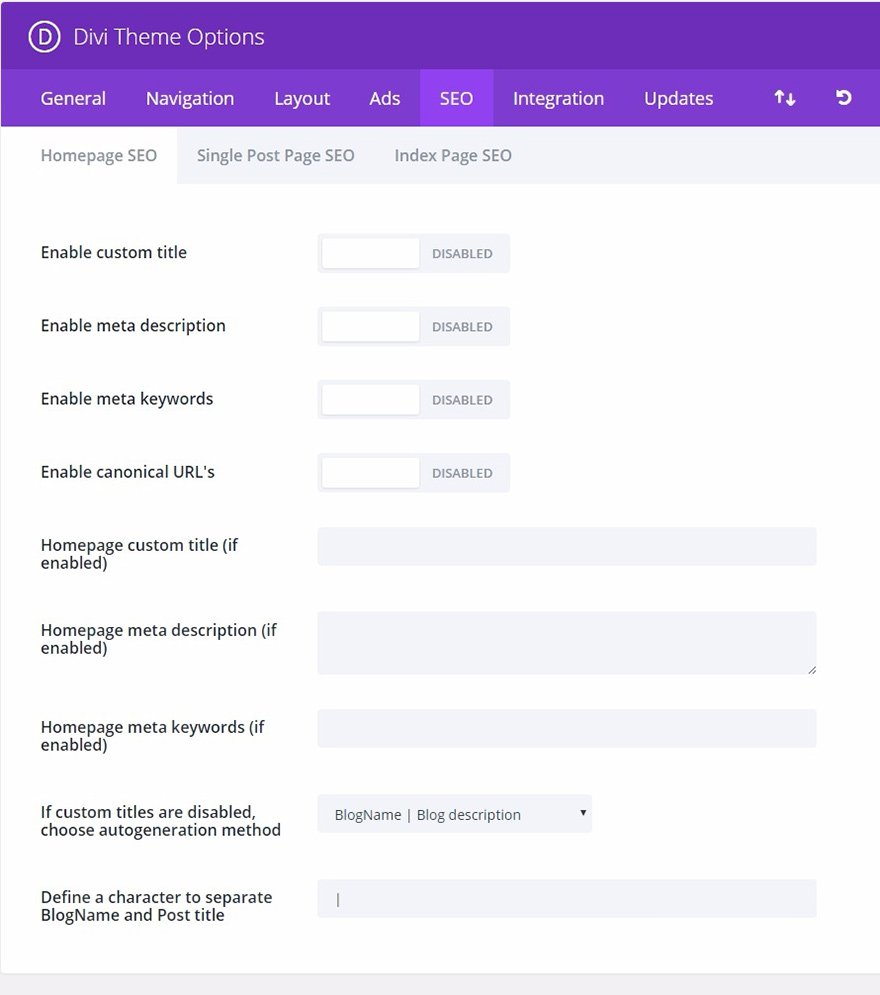
SEO > Homepage SEO
Catatan:
Jika anda menggunakan plugin Yoast SEO, seluruh cara kelola opsi tema pada bagian SEO ini dapat anda lewatkan.
Enable custom title
Aktifkan, dan anda dapat menentukan Judul halaman depan website anda. Usahakan tidak lebih dari 60 karakter agar mudah terindeks oleh mesin pencari.
Enable meta description
Aktifkan modul ini untuk bisa mengisi meta deskripsi website anda dengan 160 karakter. Sertakan kata kunci pada kalimat deskripsi tersebut.
Enable meta keywords
Ini tidak perlu di aktifkan, karena google sudah meniadakan indeksing terhadap tag dan parameter keyword di website. Google lebih mengindeks keseluruhan konten.
Enable canonical URL’s
Lihat penjelasan kanonikal URL di atas.
If custom titles are disabled, choose autogeneration method
Jika Anda tidak menggunakan judul posting khusus, Anda masih dapat mengontrol bagaimana judul Anda dihasilkan. Di sini Anda dapat memilih urutan mana Anda ingin judul dan nama blog Anda ditampilkan, atau Anda dapat menghapus nama blog dari judul sepenuhnya.
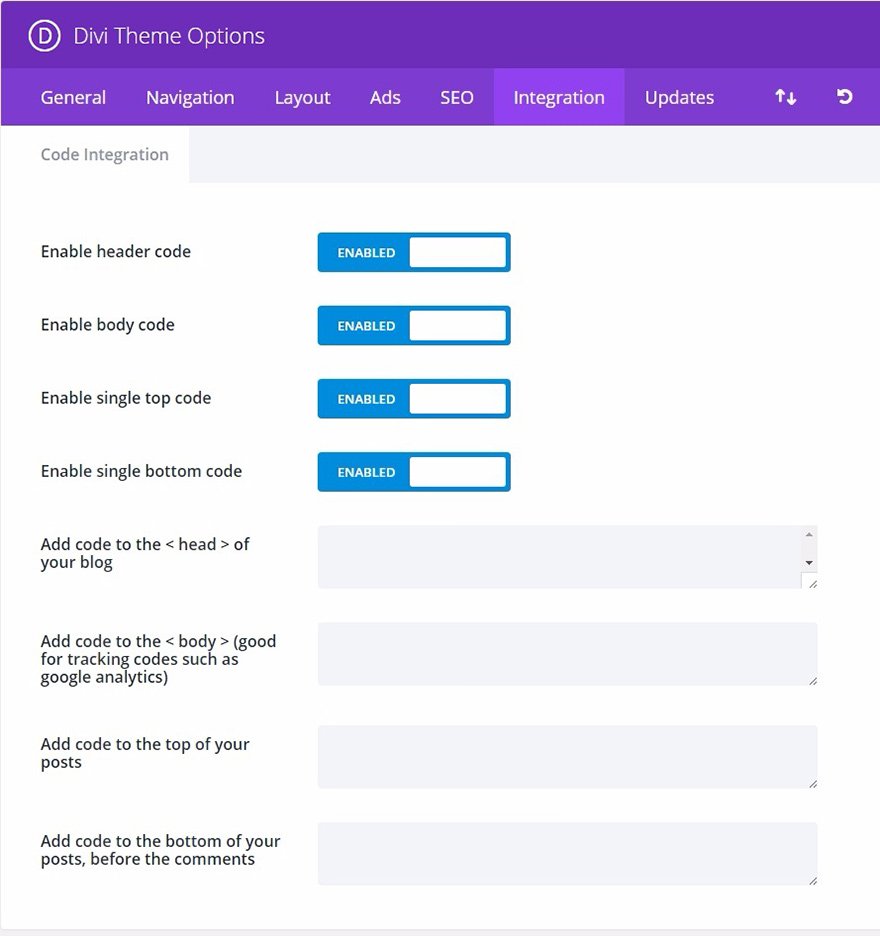
Integration
Tab integrasi sangat bagus untuk menambahkan kode pihak ketiga ke area tema tertentu. Kode dapat ditambahkan ke situs web Anda pada bagian heading dan body, serta sebelum dan sesudah setiap posting. Misalnya, jika Anda perlu menambahkan kode pelacakan ke situs web Anda (seperti google analytics), namun tidak yakin file PHP mana yang akan diedit untuk menambahkan kode ke <body> situs web Anda, Anda cukup memasukkan kode ini ke kolom “body” di tab Integrasi.
Anda dapat melihat cara implementasi kode tersebut disini.
Enable header code
Menonaktifkan opsi ini akan menghapus kode header di bawah ini dari blog Anda.
Ini memungkinkan Anda untuk menghapus kode saat menyimpannya untuk digunakan nanti.
Anda dapat aktifkan seluruhnya, Enable body code, Enable single top code, Enable single bottom code.
Selanjutnya anda dapat menempatkan kode-kode tersebut pada kolom dibawahnya, baik di <heading> atau di <body> di atas posting dan dibawah posting.
Tips:
Untuk iklan adsense, anda dapat tempatkan kode iklan di atas posting, dan kode iklan untuk konten terkait dibawah posting.
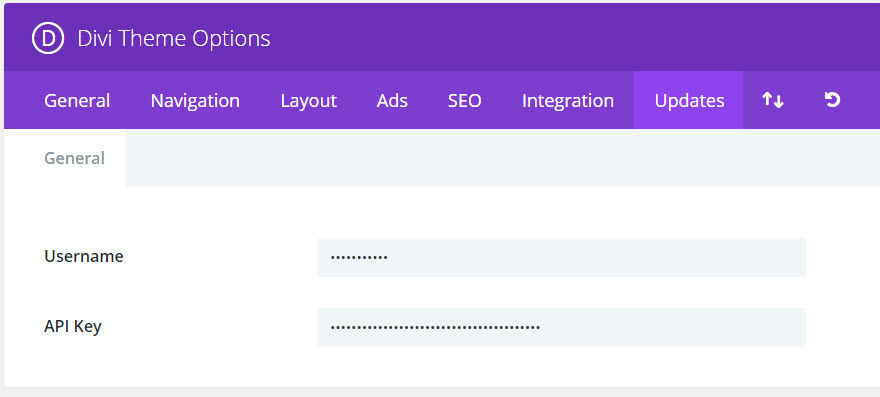
Updates
Bagian ini adalah untuk memasukan license key DIVI. Anda dapat mengupdate seluruh plugin Divi dan tema dari Elegant Themes dengan mendapatkan license key nya disini.

License key ini termasuk jika anda menggunakan jasa website kami, namun terbatas untuk setiap 1 domain saja. Seluruh setting di halaman ini akan kami lakukan untuk anda.
Cara kelola opsi tema website selanjutnya akan seputar import / export theme options dan restore to defaults untuk roll back ke versi default. Anda dapat melakukan penyesuaian, dan ketika anda rasa banyak yang tidak sesuai, anda dapat roll back. Inilah mengapa website yang menggunakan kerangka kerja Divi merupakan WebDevOps.